Markdown
对于开发者来说,常年和 Markdown 打交道。我敢相信,每一位开发者都会使用多款好用的 Markdown 编辑器,比如我经常使用的 Typora 等。
打从我碰上 Obsidian之后,再也回不去了,先不说其它功能,至少使用 Markdown 编辑方面,其它编辑器有的,它都有。
我选择 Typora 的一个核心的需求就是,它能利用 Picgo 软件的图床功能,把本地图片实时上传到自定义图床上。有了这个功能,Markdown 文档才算是一个可随处分享的真文档,要不你还需要思考如何把图片一共共享出去。
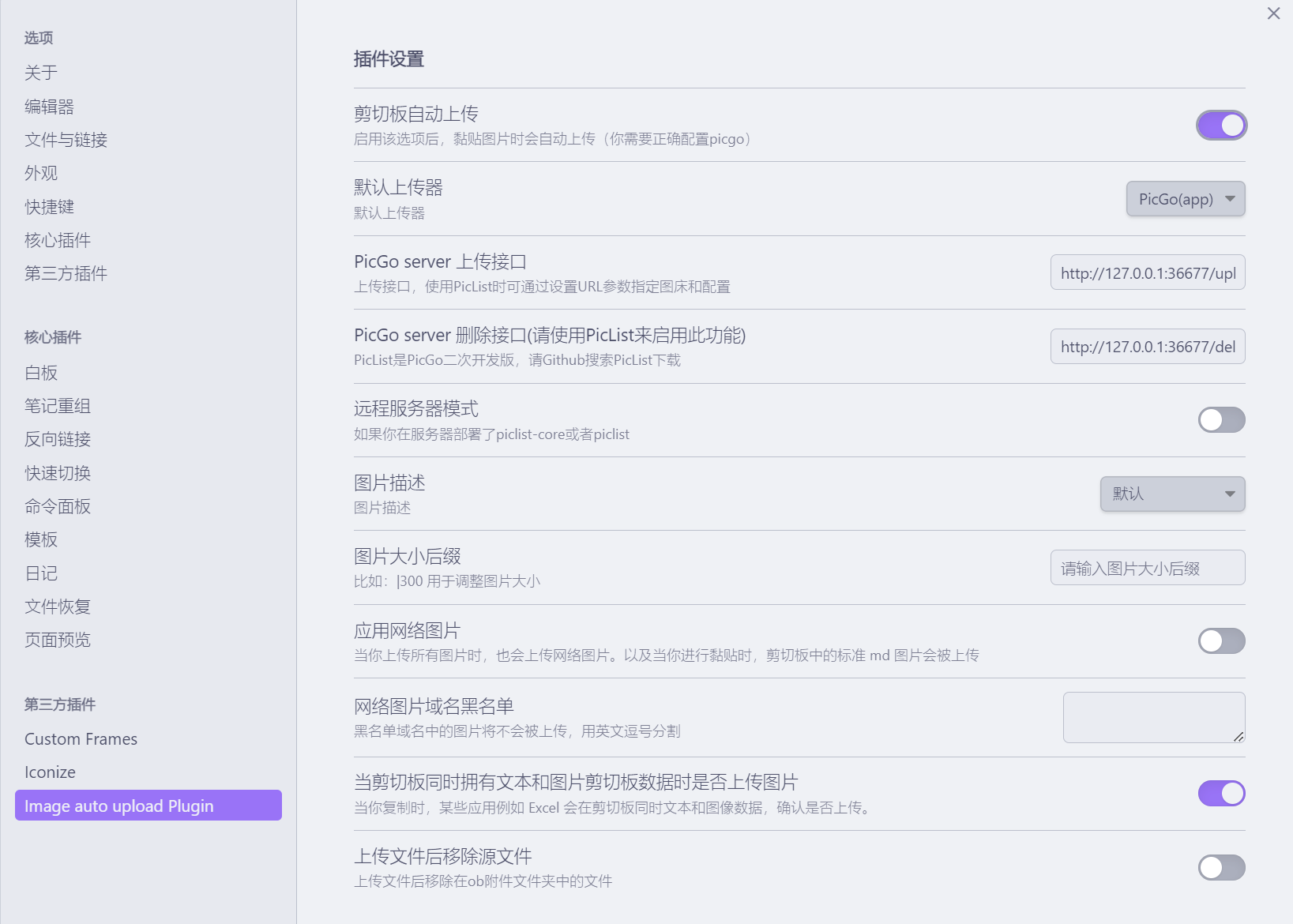
介于此,我发现 Obsidian 也有类似的插件:【Image auto upload plugin】,只要安装,然后配置就行。
我比较懒,所以几乎没有改变它的配置项。这里配置 Picgo有本地路径和服务器两种方式,我个人都觉得可以。

当然,你首先需要安装 Picgo,和配置好你的图床,最后我建议你打开Server和开机启动选项(更多有个 Picgo 的配置和使用,我后续更新,欢迎等待)。这样基本就算配好 Obsidian Markdown 编辑功能了。

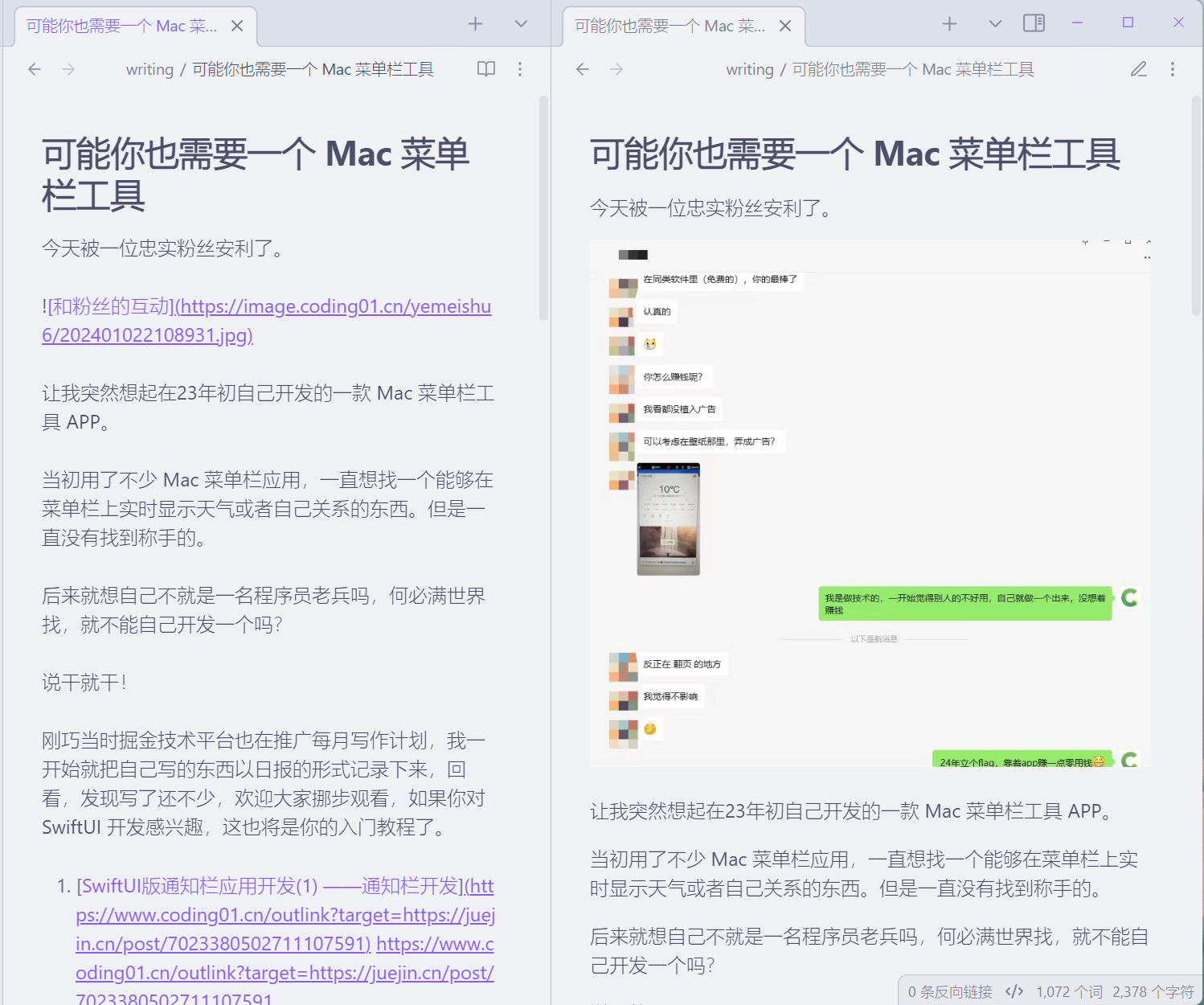
我的上一篇笔记就是通过 Obsidian 来丝滑般完成的。

Custom Frame
说完天生支持 MarkDown,推荐的第二个插件,就是 Custom Frame,有了它,做笔记或者写工作文档实在是太香了。
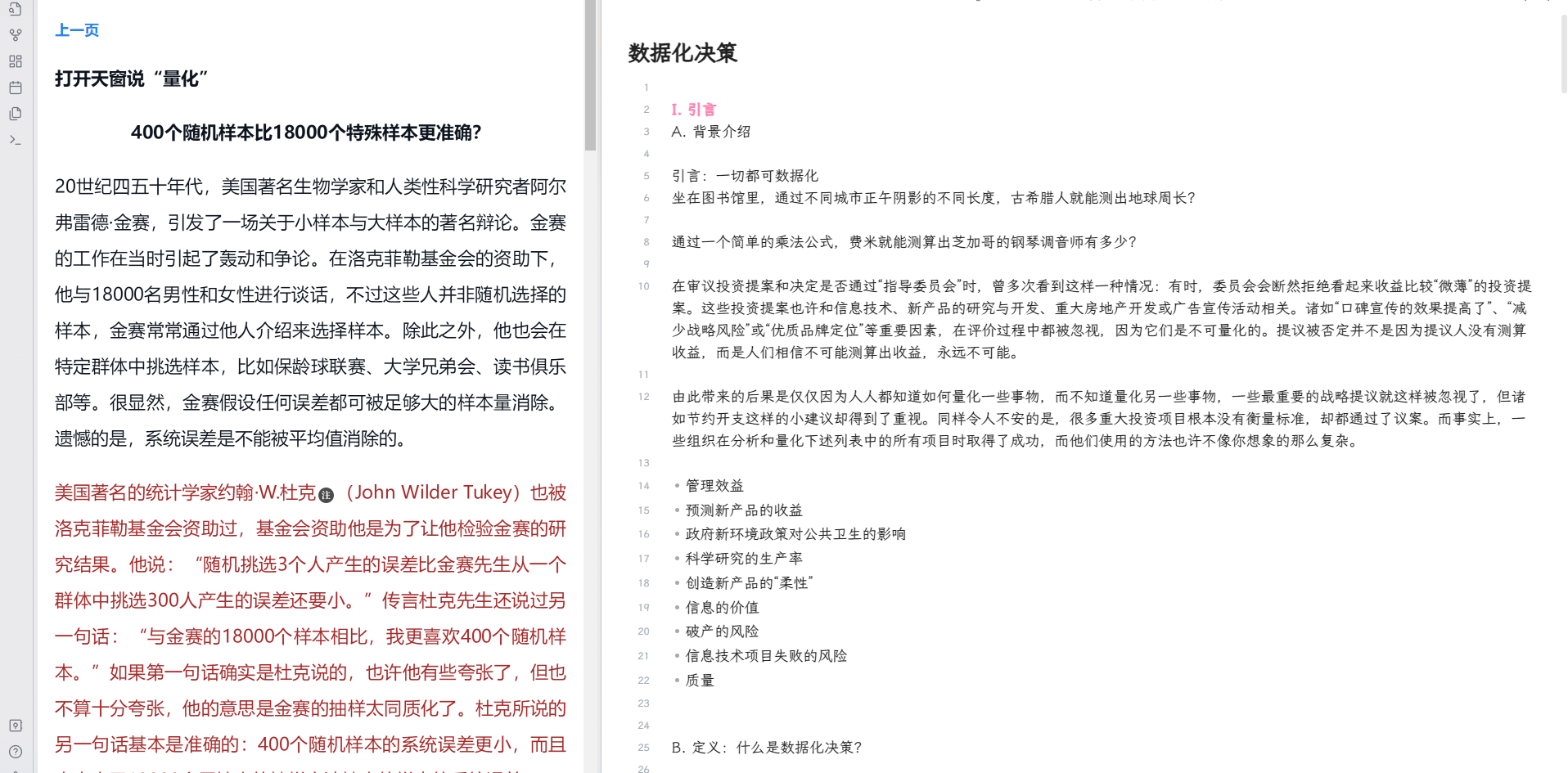
最近在写一篇有关数字化决策的文章,需要用到一些资料和书籍。这时候 Custom Frame 发挥出它的作用了。可以直接在 OB 里左侧打开网页,右侧直接做笔记记录内容。翻阅内容和写文章两不误,而且还不受网页其他内容影响,安安静静的整理文章资料,效率爆满。
先奉上效果图,静看

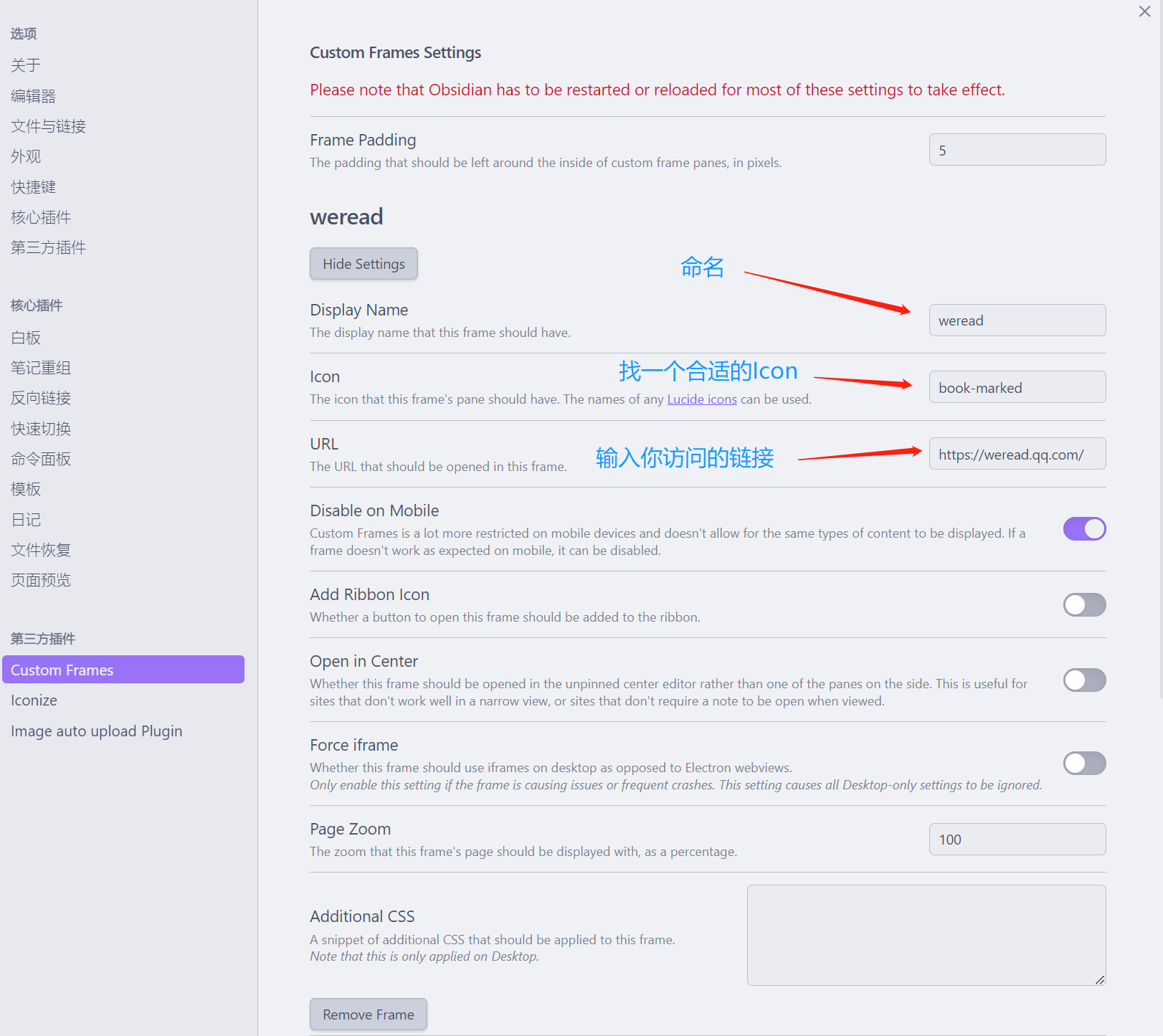
使用方法也很简单,先安装这个插件。在配置上,增加一个【Add Frame】,我以【微信读书】网页为例,命名为:weread,然后在Lucide icons 网站找一个合适的图标,这个图标会显示在菜单栏上,方便你随时调用打开链接。最后就是你想打开的网页链接。

有了它,我每天的文字工作效率大大提升,完全不用在用浏览器打开链接,基本是沉浸式的写作——左侧查资料,右侧直接记录内容。
小结
对于入门级,利用好 Obsidian 提供的各种第三方插件库,结合自己的文字工作需要,丝滑般沉浸式的使用工具,让自己的工作效率提升。随着使用,不断总结 Obsidian 使用经验,随时分享出来,欢迎随时查阅内容总结内容:https://www.coding01.cn/tools/obsidian
参考
https://36kr.com/p/2472332140992393
全部工具
Simply encode and decode string into a their base64 representation.
一个易于使用且支持数据选择的 JSON 美化工具。
随机出颜色,总有一款是你喜欢的
友好的编辑器,提高效率
快速生成二维码
极致的性能和极高的拼音识别准确率
友好的数学公式编辑器,和数学为友
实用的密码生成工具,自动生成一组随机的密码,操作简便,性能稳定
简单的时间戳转换,让你一目了然
简单的转换过程,快算简单
不一般的搜索体验
图片制作已经成为网站功能必备了
如果觉得文章内容对您有用 打赏
